chrome-apps-bootstrap
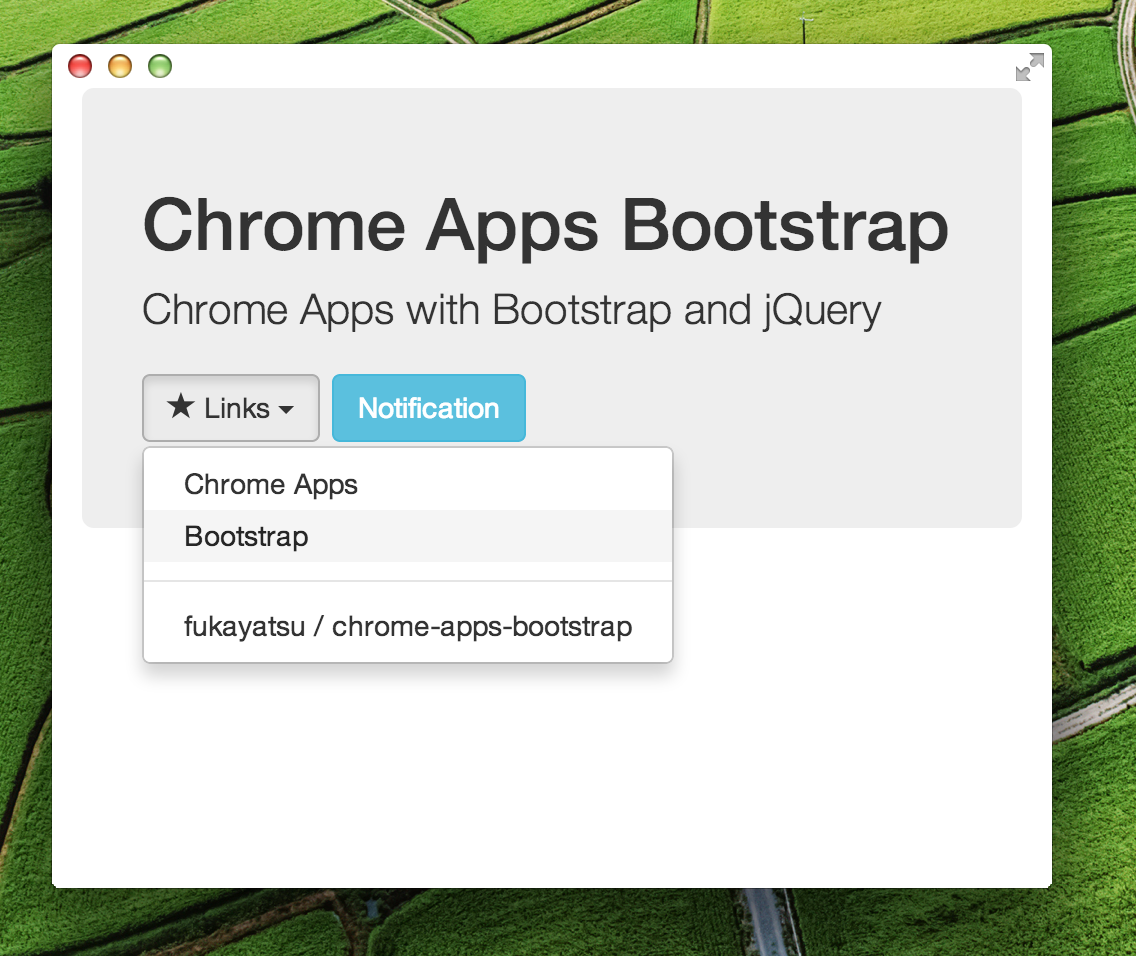
技術調査の目的で、Twitter BootstrapとjQueryを使ってChrome Appsのサンプルを作った。
開発方法はChrome Extensionとほぼ同じだけど、Chrome AppsはChromeが立ち上がっていなくても動作する(実際はAppsを立ち上げるとChromeのプロセスも立ち上がる)。
ChromeさえインストールされていればWindows/Mac/Linuxで動作するデスクトップアプリがWebの知識(html/css/js)で作れて、それが簡単に公開できる。便利。

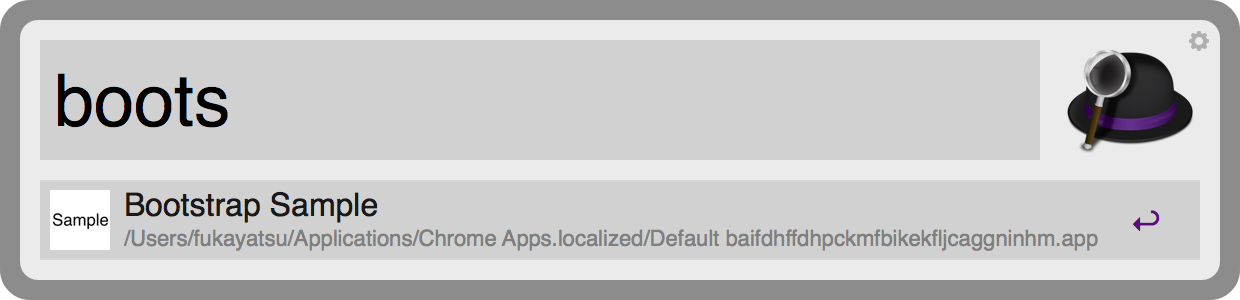
.app
macだとインストール時に*.appを作ってくれるので、spotlightやランチャーの検索対象になる。

雑感
- WebAPIベースのデスクトップアプリを作るなら、一番楽な選択肢なのでは
- 最初
Chrome Apps Bootstrapという名前でChrome Web Storeにアップロードしようとしたら、ガイドライン違反だと警告された - アプリのviewに
<a href="http://example.com/foo"></a>とか書いても反応しないtarget="_new"とかtarget="_blank"のように、target属性を指定する必要がある
- Macのmenu barにアイコンがでるようなアプリを作りたくてgoogle hangoutsのChrome Appを調べてたら、内部でNPAPI Plugins (deprecated)を使っていた。
- それなら普通にMacApp作ったほうが楽そう。
参考リンク
- What Are Chrome Apps? - Google Chrome
- 公式ドキュメント
- GoogleChrome/chrome-app-samples
- 公式サンプル集のリポジトリ
公式ドキュメントをちょっと見て、後はサンプルコードを試しながらコード読めばよいと思う。
