おれのさぶらいむてきすとはインデントが見やすい
この記事は、おれのさぶらいむてきすと Advent Calendar 2013 - Adventarの14日目です。
前回はirohirokiさんのおれとさぶらいむてきすとの複数選択でした。
(密かにfukayatsu Advent Calendar 2013の14日目でもあったりします)
おれとさぶらいむ
去年の夏ぐらいからメインのテキストエディタとしてSublime Text 2を使っていて、
数ヶ月前からはSublime Text 3を使っています。
この記事で使っているカラーテーマはthinkpixellab/flatlandをforkしたfukayatsu/flatlandです。
さぶらいむてきすとのインデントガイド
Sublime Text のデフォルト設定はこんな感じです。
// Packages/Default/Preferences.sublime-settings // Set to false to turn off the indentation guides. // The color and width of the indent guides may be customized by editing // the corresponding .tmTheme file, and specifying the colors "guide", // "activeGuide" and "stackGuide" "draw_indent_guides": true, // Controls how the indent guides are drawn, valid options are // "draw_normal" and "draw_active". draw_active will draw the indent // guides containing the caret in a different color. "indent_guide_options": ["draw_normal"],
インデントの深さごとに、薄い縦線が引かれます。
でもインデントがspace 2とかだと、どのインデントの中にいるのか迷子になることがあります。
ユーザ設定で上書きしてやります。
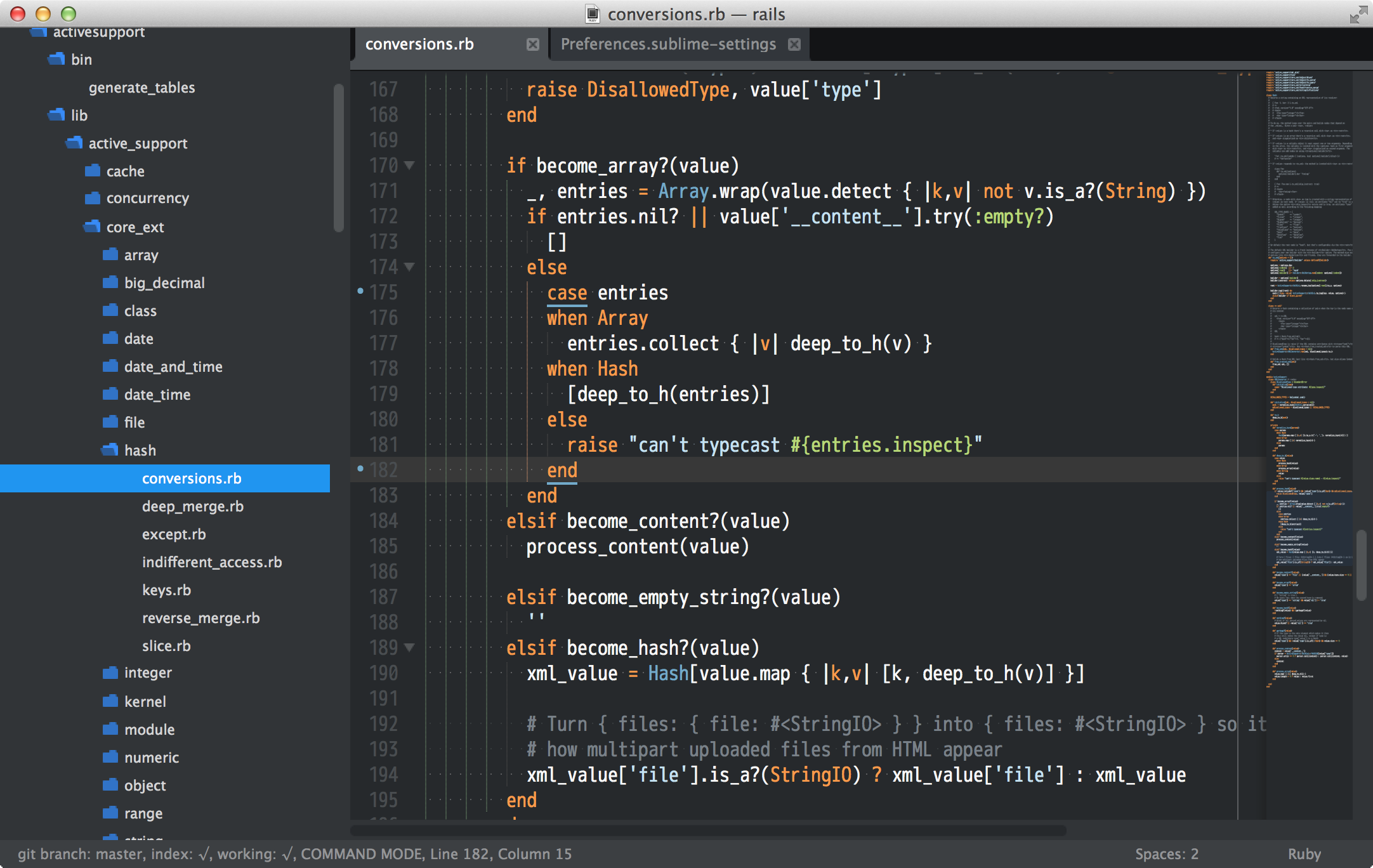
// Packages/User/Preferences.sublime-settings "draw_indent_guides": true, "indent_guide_options": ["draw_normal", "draw_active"],
使っているカラーテーマによってはdraw_active時のインデントガイドの設定がないことがあるので、
そういう場合は自分で色を指定します。
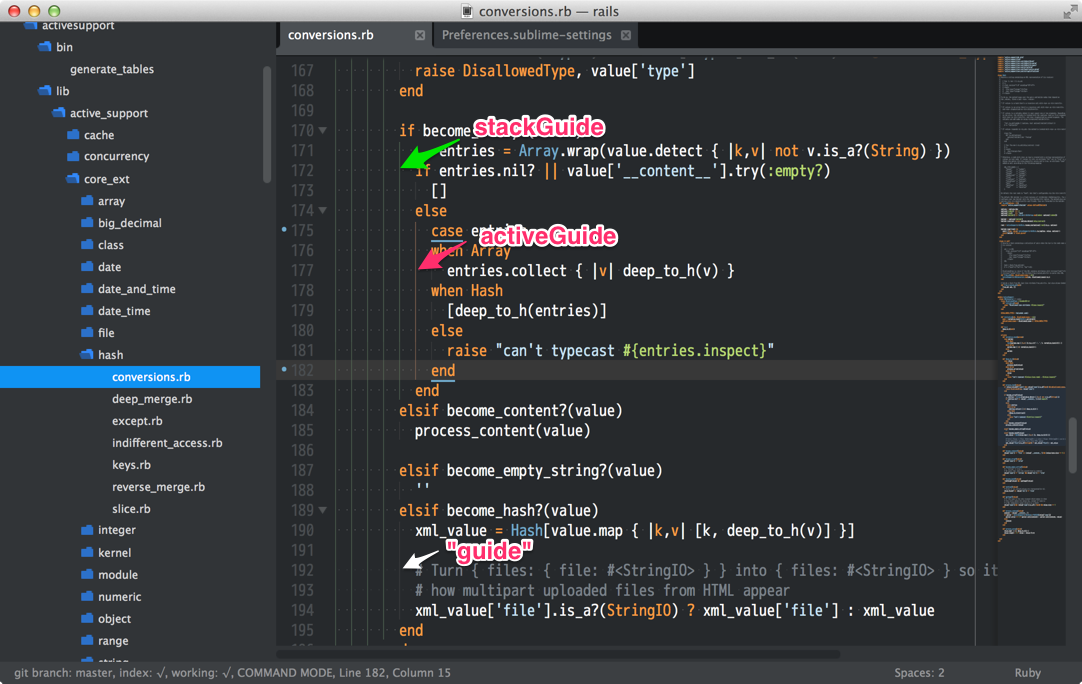
[カラーテーマ名].tmThemeの中の<key>guide</key>を探して、activeGuideとstackGuideの設定を追加します。色は適当です。
<!-- 通常のインデント --> <key>guide</key> <string>#444444</string> <!-- 自分が今いるインデント --> <key>activeGuide</key> <string>#aa7b60</string> <!-- 自分が今いるインデントの親 --> <key>stackGuide</key> <string>#607b60</string>
これでインデントが見やすくなったのではないかと思います。
ちなみにvimだと同様のプラグインとして、
nathanaelkane/vim-indent-guidesが有名なようです。
次回はs12btさんです!