ブログに画像貼り付けるのが面倒くさい問題
LinCastorを使うことによってブログを書くのがかなり楽になったが、
まだスクリーンショット等のデスクトップ上の画像ファイルを記事に埋め込むのが面倒だった。
当初はこれをsublime text 3のプラグインを開発することによって解決しようと思ったのだけど、
実験した結果、ST3上に画像ファイルをドラッグ&ドロップした時のイベントは拾え無かったので、この方法はひとまず諦めた。
また、Dropboxや類似のサービス(例えばGyazo)のようなものを使えば、スクリーンショットを撮ったと同時にWeb上にアップロードしてURLを取得することができるが、画像を手元で管理しておきたいのでこれも選択肢から外れた。
Automatorでサービスを作る
結局任意の画像ファイルを特定のフォルダに適当な名前でコピーして、適切なpathをMarkdown形式でクリップボードにコピーできればストレスはかなりは軽減できる。
今回はAutomatorを使った。

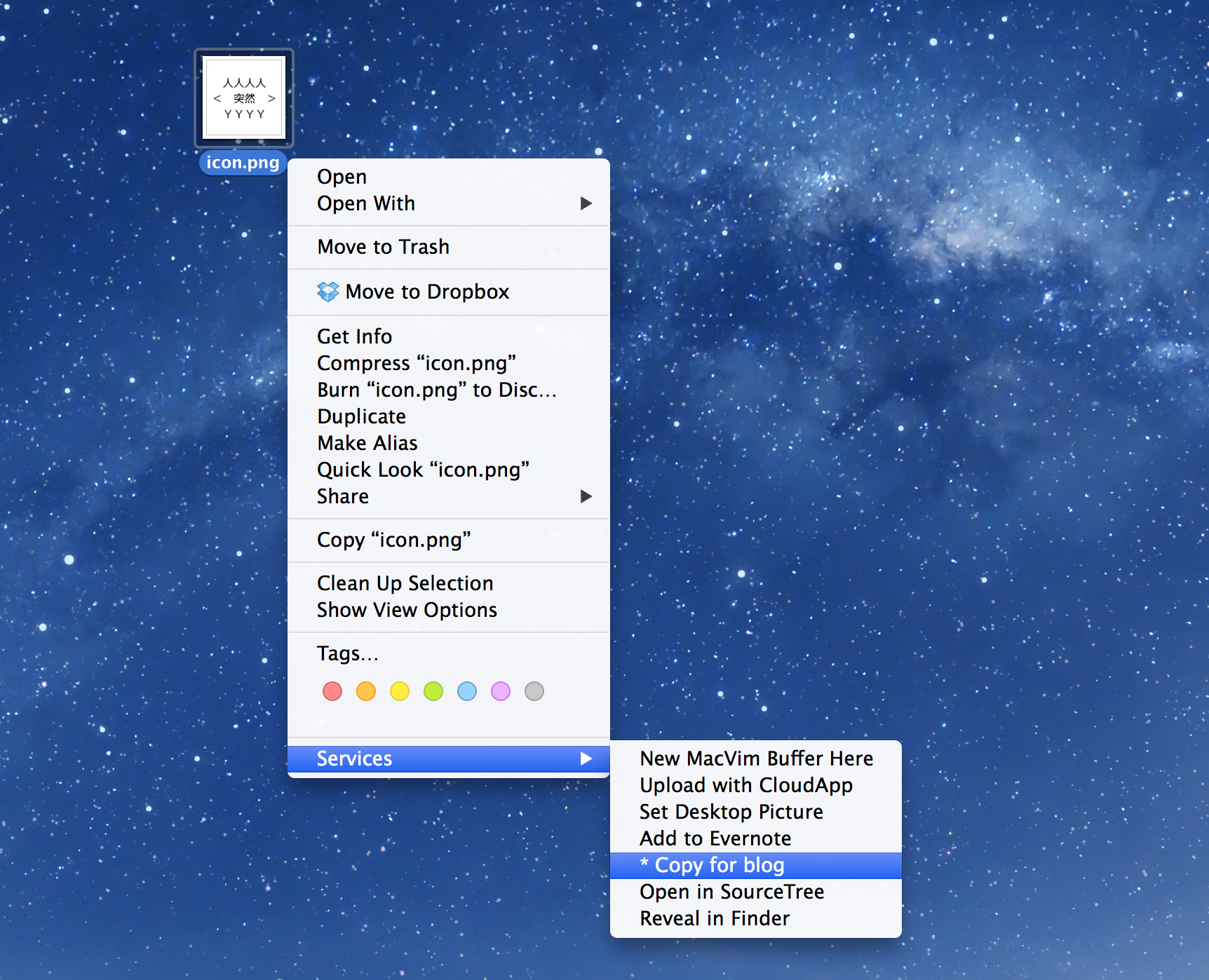
これを選択すると、
icon.pngをTIMESTAMP_1.pngのような名前でmiddlemanのimagesフォルダにコピーし、
という文字列がクリップボードにコピーされる。
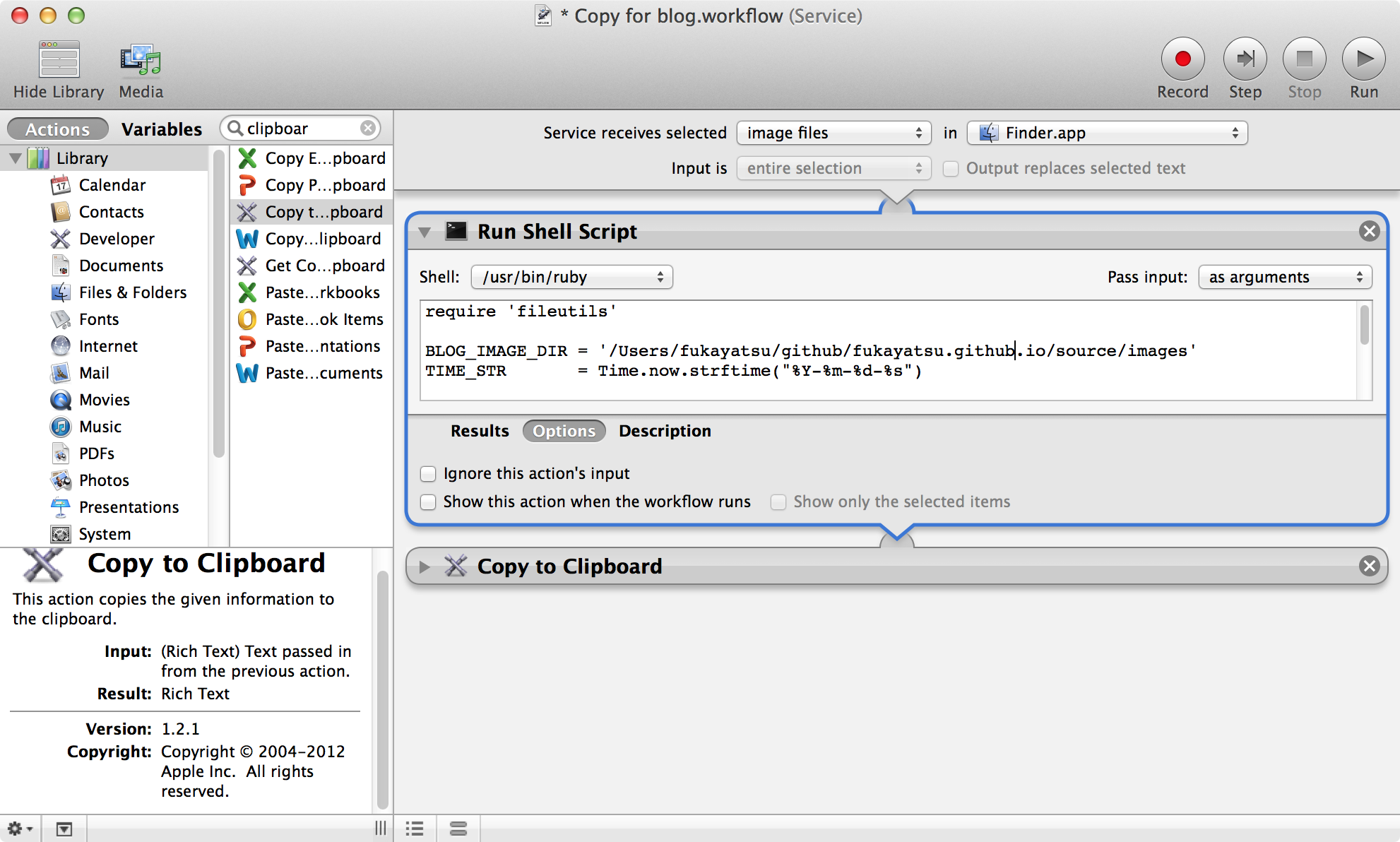
workflow
こんな感じになった。

require 'fileutils' BLOG_IMAGE_DIR = '/Users/fukayatsu/github/fukayatsu.github.io/source/images' TIME_STR = Time.now.strftime("%Y-%m-%d-%s") ARGV.each.with_index(1) do |file, i| extname = File.extname(file) new_file = "#{TIME_STR}_#{i}#{extname}" FileUtils.copy(file, "#{BLOG_IMAGE_DIR}/#{new_file}") puts "" end
